チケット管理ツールとは
チケットトラッキング は、プロジェクト管理の手法のひとつです。
プロジェクト完了までに必要なすべてのタスクを洗い出して「チケット」という小さな単位に分割し、そのチケットの完了状態によってプロジェクトの状況を把握できるようにします。
「見える化」 と 「細分化」 という、プロジェクト管理における2つの定石が自然と達成できるという点で優れた手法であるといえます。
メジャーなチケット管理ツールとしては、Redmine や Jira などがあります。
GitHub の issues もチケット管理ツールですね。
ですが、日頃からNotionを使っているのであれば、チケット管理のために専用ツールを導入しなくても、Notionでけっこう十分なチケット管理ができてしまいます!
特に個人や数人で使うようなプロジェクト管理用途であれば十分実用的であると思います。
以下では具体的な使い方についてご説明します。
イチから作ってみる
まずは構造を理解するため、一から自分で作成してみることをおすすめします。
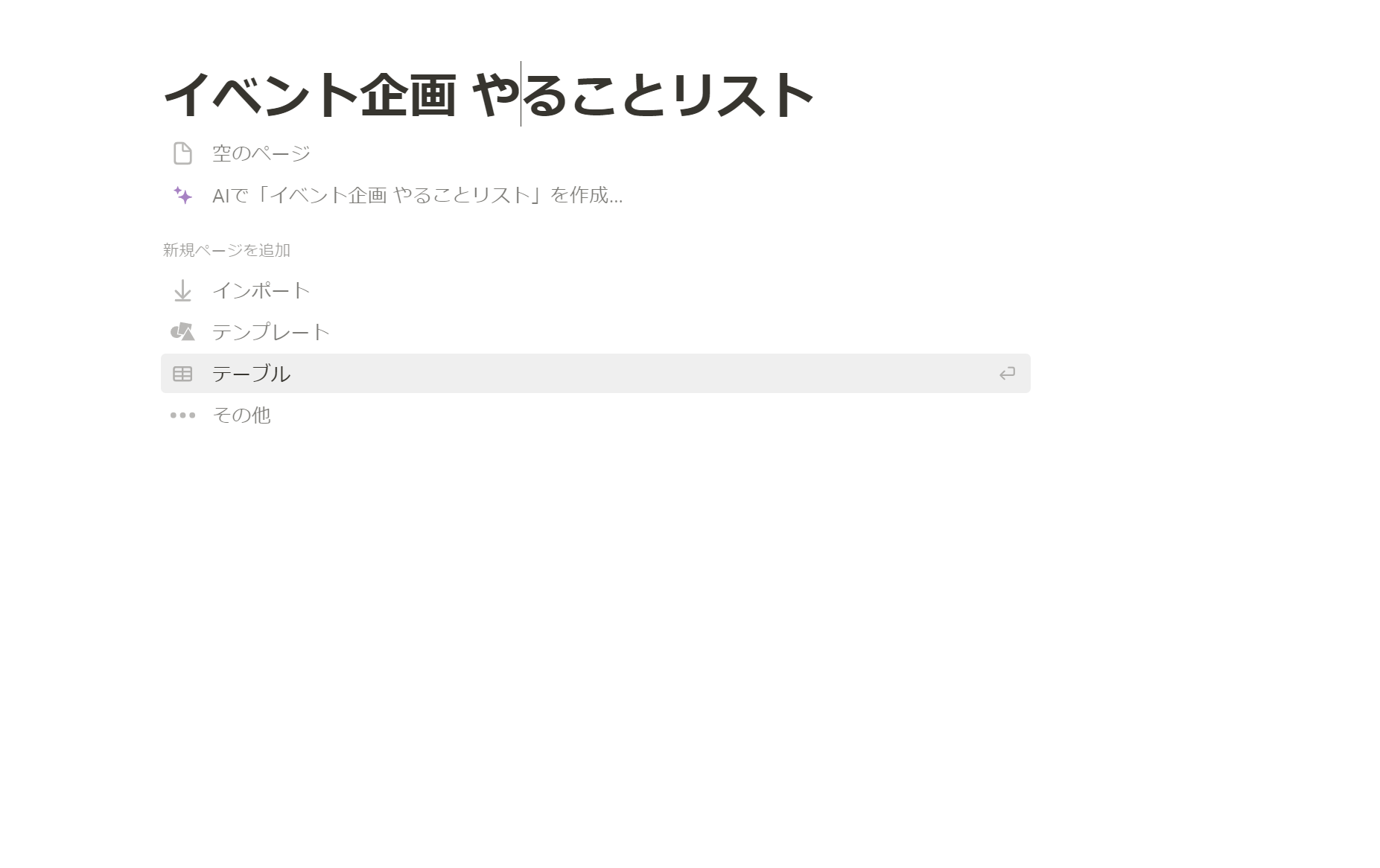
新規ノートを作成し、「テーブル」を選択します。

データソースの選択画面ペインが表示されるので、「新規データベース」を作成してください。
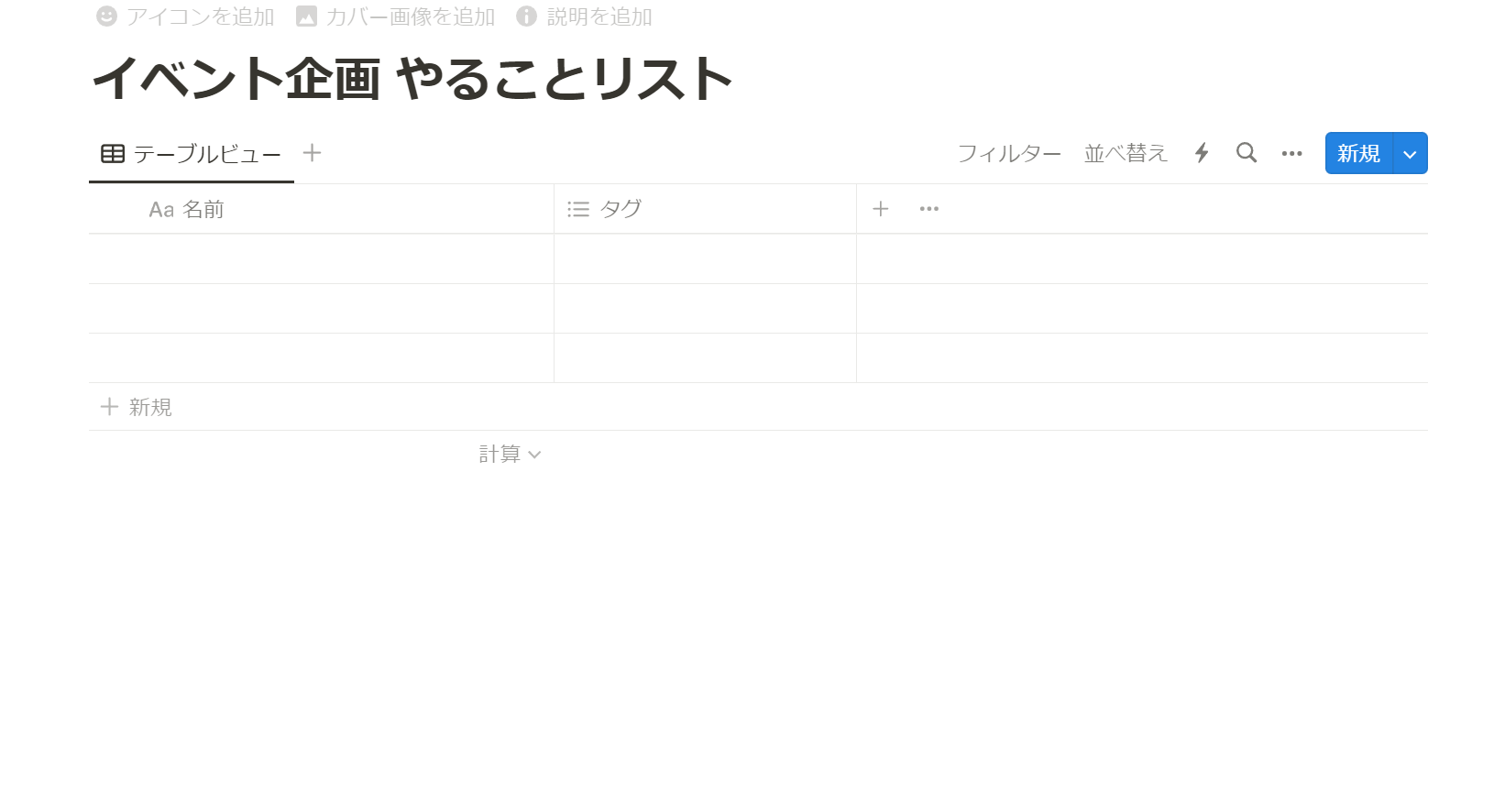
空のテーブルが表示されます。

チケットに持たせる属性(プロパティ)の情報を作成します。
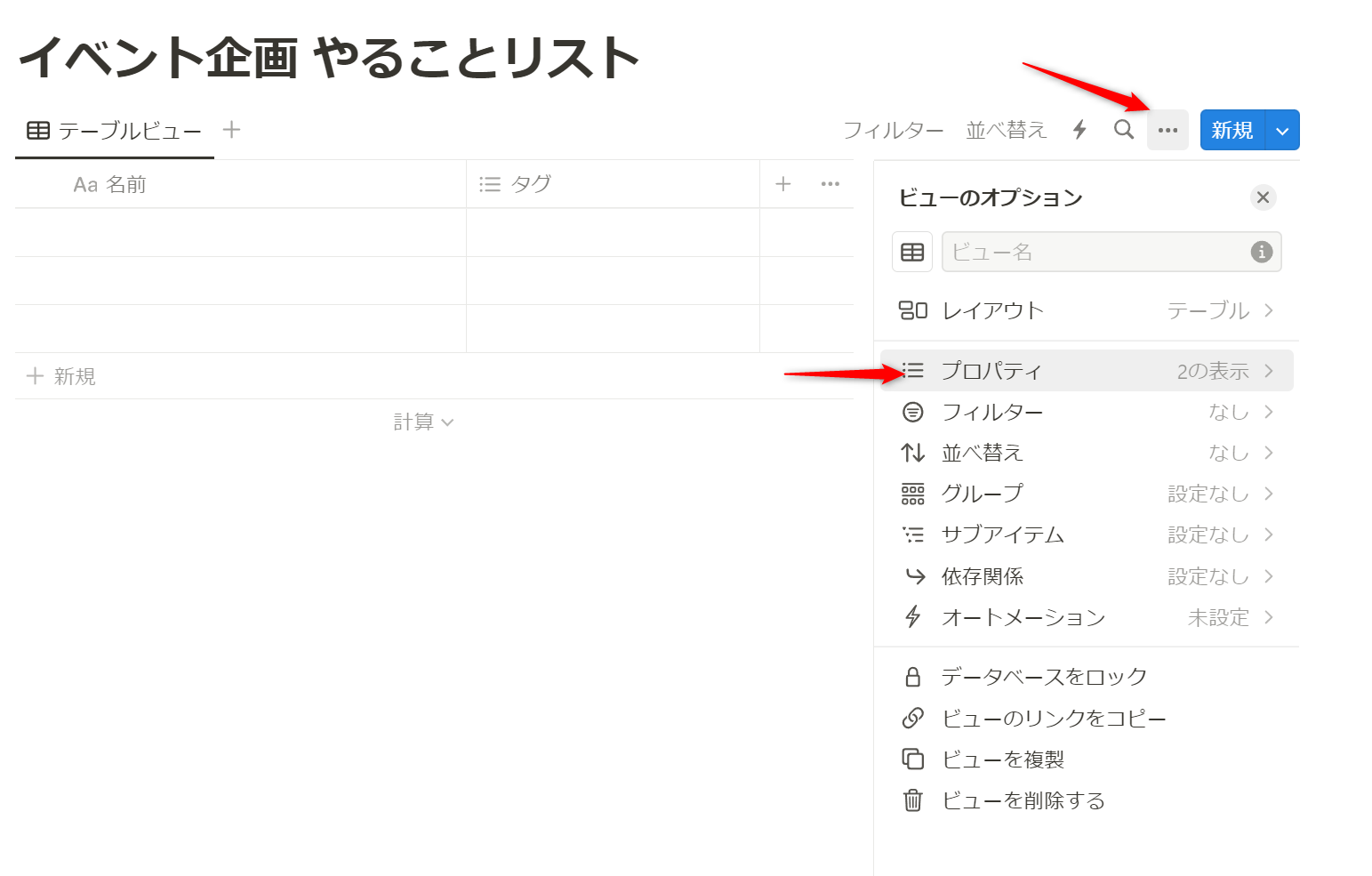
テーブル右上の「…」から、プロパティを選択。

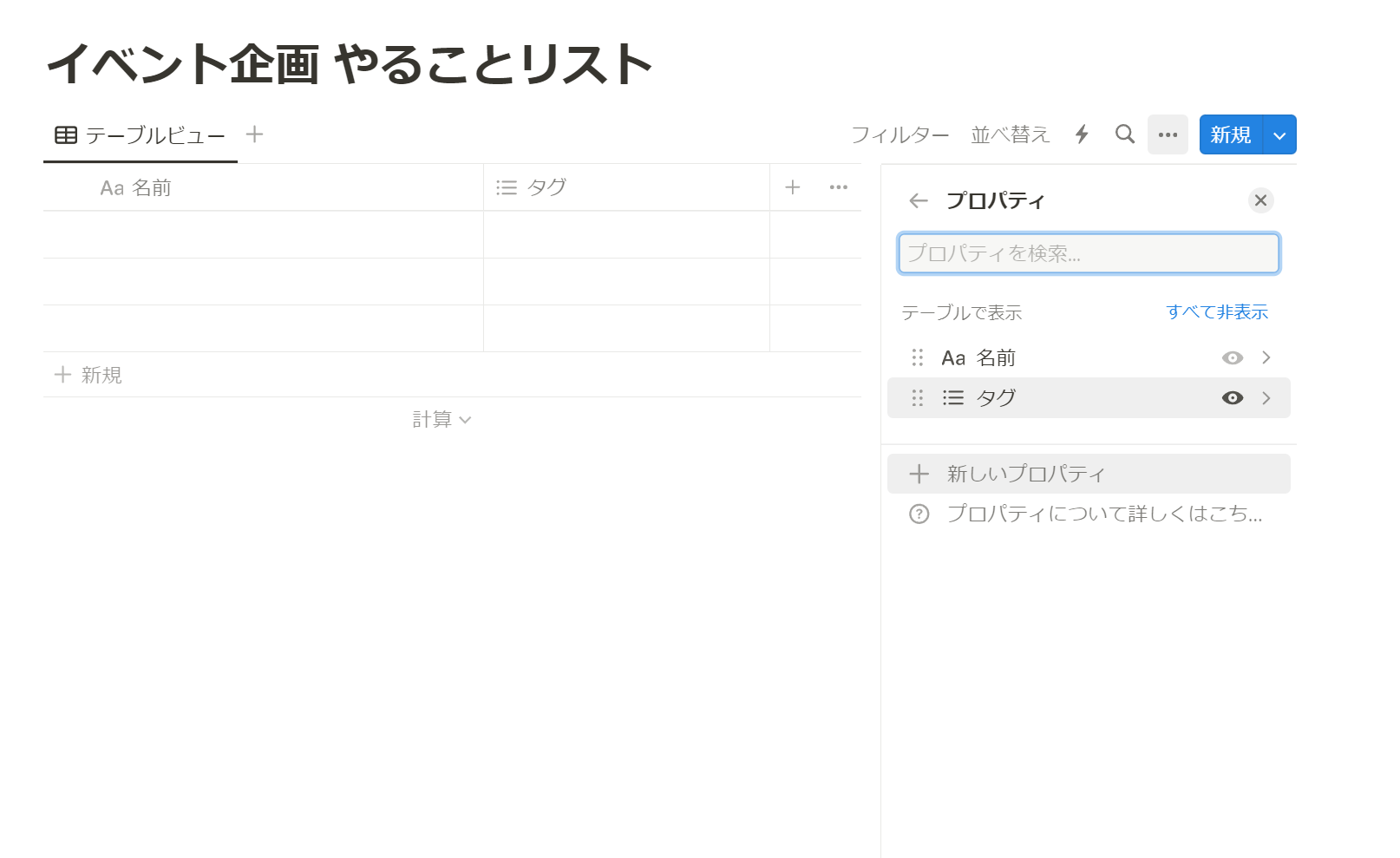
「名前」と「タグ」が最初から用意されています。
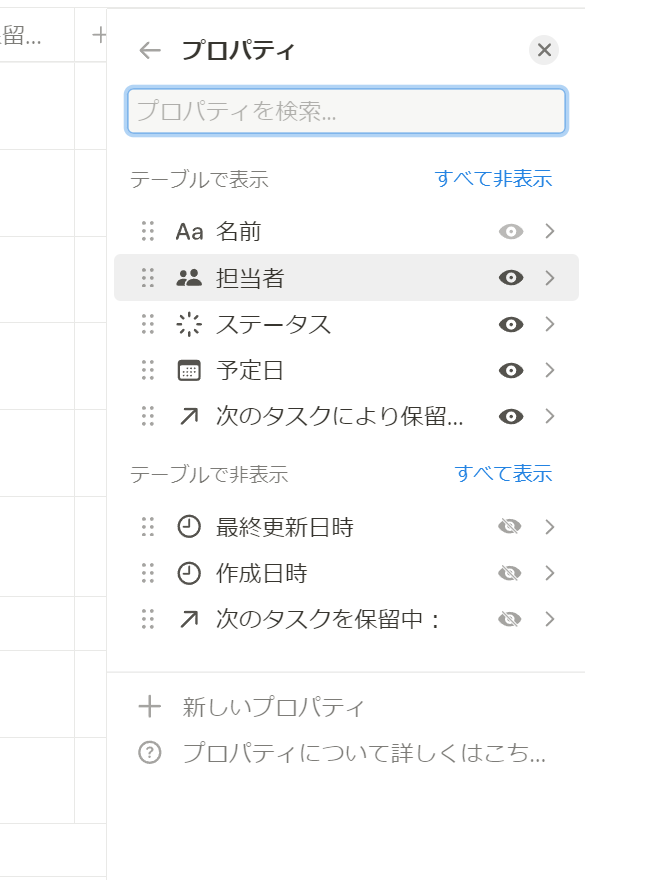
「新しいプロパティ」から、必要なプロパティを追加していきましょう。
「タグ」はそのまま残してもいいですが、チケットとして使うにはちょっと曖昧な属性なので、ここでは削除しました。

作成するプロパティの一例です。
それぞれについて、一覧テーブル上で列として表示するかどうかを選択できます。
| プロパティ名 | 種類 | 補足 |
|---|---|---|
| 名前 | タイトル | チケット名(※必須) |
| 担当者 | ユーザー | 同じチームのNotionユーザーから担当者を選択できます |
| ステータス | ステータス | 「未着手」「作業中」「完了」といった進行状況を選択できます |
| 予定日 | 日付 | 実施スケジュール(開始~終了の期間で選択可能です) |
| 最終更新日時 | 最終更新日時 | チケットの最終更新日時(自動管理) |
| 作成日時 | 作成日時 | チケットの作成日時(自動管理) |
| 次のタスクにより保留中 | リレーション | 以下で詳しく説明します |

プロパティが作成できたら、必要なタスクを洗い出し、1タスク1ノートとしてデータベースに追加していきます。
ノートの追加はいちいち新規ノート画面を開かなくても、一覧テーブル上で行を追加していくだけで可能です。

作成したタスクはそれぞれが単独のNotionノートでもあるため、詳細情報を各ノート内に記載することも可能です。
リレーションプロパティにより、タスク間の依存関係を表現できる
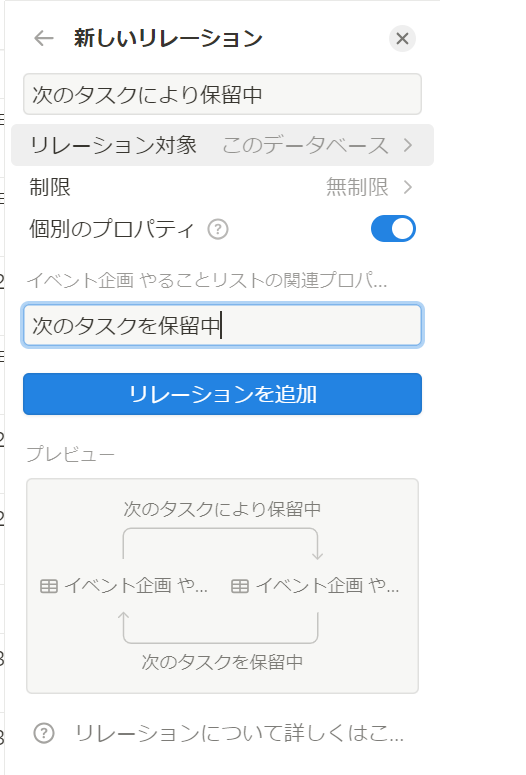
先ほどの例では、「次のタスクにより保留中」という リレーション タイプのプロパティを作成しました。
これは関連のあるチケットを紐づけるためのプロパティで、違うデータベース内のノートを紐づけることも可能です。
ここでは同じデータベース内の別のタスクを紐づけられるようにしています。
「個別のプロパティ」 をオンにすると、親と子、先行タスクと後続タスクのように、方向性のある紐づけをするのに役立ちます。
逆に「関連情報」「同時にやるタスク」のように、どちらからどちらへの紐付けであるかを区別する必要がない場合はオフにします。

いろんなビューで管理・俯瞰できる
ひとつのデータベースに作成したタスクリストを、テーブル形式だけでなく、ビューを変えていろいろな形で参照することができます。
「ボード」ビューで、ステータスでグループ化すれば、カンバン形式になります。
ドラッグ&ドロップでステータスを変更することも可能です。

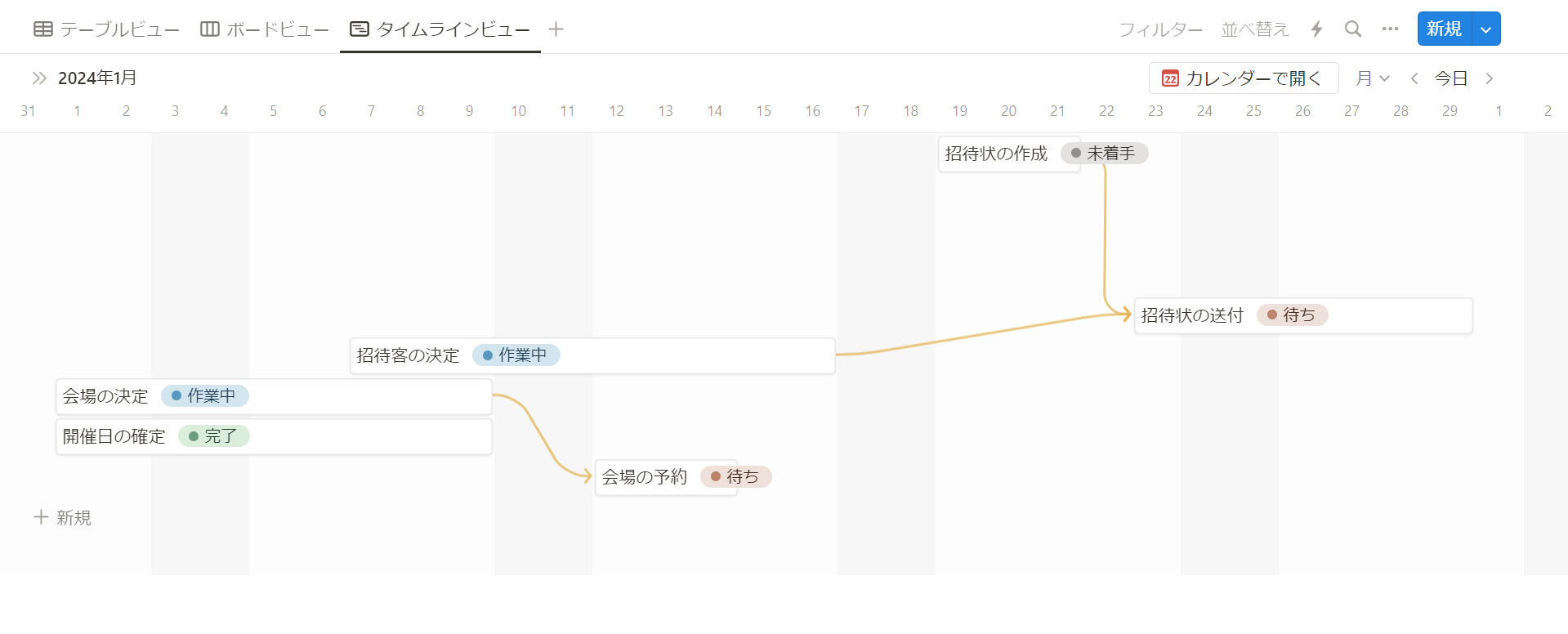
「タイムライン」ビューでガントチャート風に表示。
タスク間のリレーションも可視化されます。

既成のテンプレートを活用して最速導入!
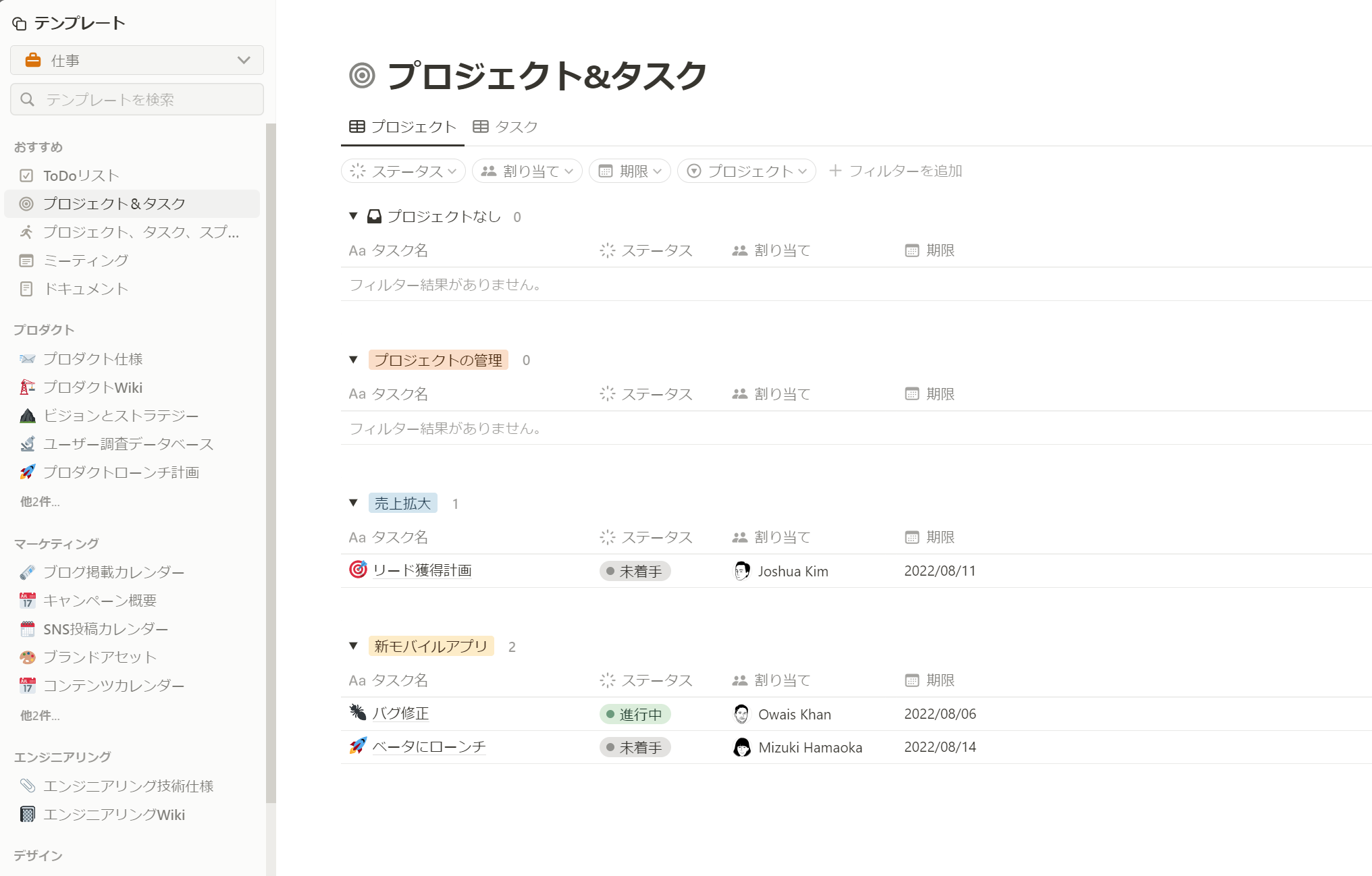
ここでは自分でデータベースから作成する方法をご紹介しましたが、あらかじめ用意されているテンプレートを利用することも可能です。
サイドメニューの「テンプレート」から、お好みのものを探してみてください。

以上
ここで紹介した以上に、表示プロパティや並び替え、ビューごとのフィルタリングなど、想像以上に細かいカスタマイズが可能です。
ぜひ試してみてください。